ماهو Core Web Vitals ؟
تعد مؤشرات الويب الأساسية ” Core Web Vitals ” أربعة مقاييس رئيسية تحدد سرعة موقع الويب.
العناصر الحيوية الأربعة هي :
- مشاهدات الصفحة
- والزائرين الفريدين
- متوسط الوقت المستغرق في الموقع
- ومعدل الارتداد
تُستخدم هذه المقاييس في زيادة التحويلات إلى موقع الويب الخاص بك.
اهمية Core Web Vitals ؟
في 2020 في شهر 11 اعلن Google عن تاريخ بدء تحديث جوجل Core Web Vitals Update , وتعد هذه المره الأولى التي يعلنها فيها جوجل عن التحديث قبل ان يبدأ , حيث بدا تحديث Core Web Vitals Update في منتصف الشهر السادس لسنة 2021 .
حيث اصبع معاير Core Web Vitals من عوامل تصدر الموقع لمحركات البحث , بدأ خبراء SEO بالبحث عن حلول حول لمعالجة سرعة المواقع التي يعمل عليها .
وانا بدوري , كتبت هذا المقال ليكون دليل لكل من يرغب بتحسين سرعة موقعك والعمل على Core Web Vitals .
المقاييس الأساسية في Core Web Vitals
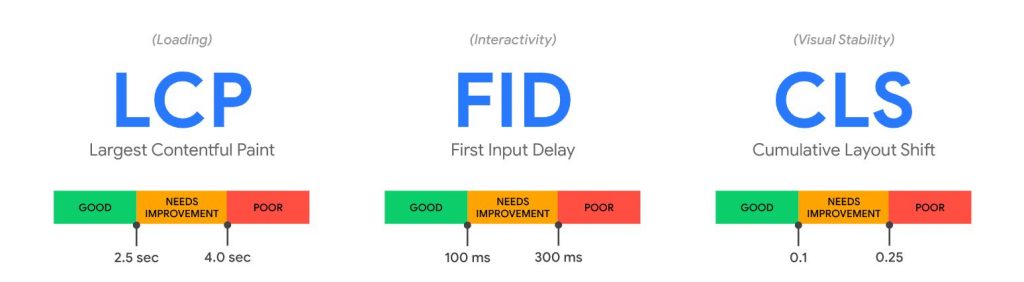
- LCP وهي Largest Contentful Paint
- FID وهي First Input Delay
- CLS وهي Cumulative Layout Shift

لنبدا مع كل واحدة على حدى
أولا : Largest Contentful Paint او LCP
الوقت الذي يحتاجه اكبر عنصر بالموقع حتى يقوم المتصفح بتحميله مثلا صورة او نص او فيديو او div , ويعد افضل اداء اذا كان اقل من 2.5 ثانية و يعد سيء جدا اذا كان اكثر من 4 ثواني وبين 2.5 و 4 يعد متوسط .
في حال كان موقعك اكثر من 2.5 ثانية يجب عليك العمل على معالجة هذه المشاكل , وهذا ما سنتطرق له في هذا المقال .
ثانيا : FID او First Input Delay
هذا المقياس من بدء تحميل صفحة الموقع حتى بدء المستخدم بالتفاعل مع الصفحة , والمقصود هناك ان الصفحة تم تحميلها بشكل كامل , ويعد افضل اداء اذا كان اقل من100ms و اذا كان اكثر من 300ms يعد ضعيف جدا , بين 2.5 و 4 يعد متوسط ويحتاج لتحسين .
يتم قياس FID عبر مقياسين وهم time to interactive و total blocking time .
time to interactive – TTI : وهو الوقت لقياس تفاعل المستخدم مع الصفحة
total blocking time – TPT :
ثالثاَ : CLS او Cumulative Layout Shift
في هذا المؤشر يتم قياس مدى استقرار العناصر في الصفحة ولها علاقة مباشرة مع تجربة المستخدم , حيث يجب ان لايحدث ازاحة في عناصر الموقع اثناء تحميل الصفحة , لتوفير تجربة مستخدم جيدة ، يجب أن يكون CLS اقل 0.1 .
كيفية فحص سرعة صفحات الموقع واختبار Core Web Vitals ” مؤشرات أداء الويب الأساسية ” ؟
الطريقة الأولى : Pagespeed insights
فحص سرعة الومقع يتم عبر طريقتين الاولى هي pagespeed insights ولكن هذه الاداة تعطي النتيجة لصفحة واحدة فقط مما يعني انك ستحتاج لفحص كل صفحة على حدى فبتالي سيأخذ الوقت الكثير ولن تحصل على نتائج دقيقه .
الفرق بين البيانات الفعلية “field data ” و Origin Summary و البيانات المختبَرية ” Lab Data ” في Pagespeed insights
- البيانات الفعلية “field data “ : إذا كانت الصفحة التي تختبرها بها عدد كافٍ من الزوار ، فسترى ” البيانات الفعلية ” . هذا هو أداء الفعلي الحقيقي لتلك الصفحة ” التي قمت بفحصها ” خلال 28 يوم , اذا كانت الصفحة جديدة او لاتملك عدد جيد من الزيارات فسوف لن يظهر نتائج في field data .
- Origin Summary : في هذا الخيار يتم اظهار معدل تقيم لكل صفحات الموقع وهذا التقيم بناء على تقيم الزوار لصفحات الموقع خلال 28 يوم , لذلك ستحتاج إلى 28 يوم حتى ترى تغير في هذه النتائج .
- البيانات المختبَرية ” Lab Data ” : في هذا القسم ستجد نتائج تقيم لحظي لتلك الصفحة , وبتالي يمكنك تخمين نتائج المستقبلية في البيانات الفعلية “field data ” و Origin Summary .
الطريقة الثانية : Search Console
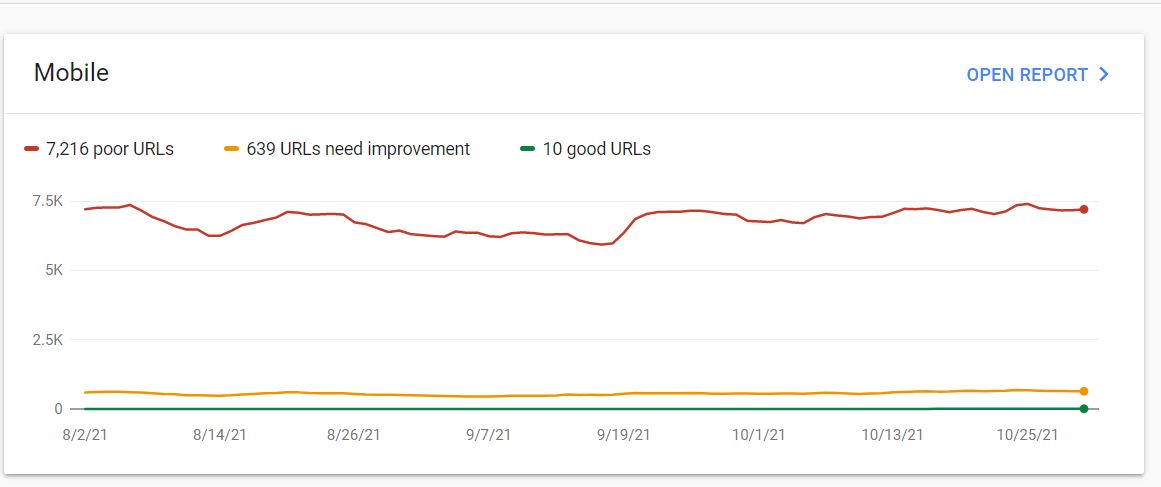
بعد اضافة الموقع على search console خلال 28 يوم ستبدا تشاهد تقيم جوجل للـ مؤشرات أداء الويب الأساسية ” Core Web Vitals ” لصفحات موقعك
كما نشاهد بالصورة بالأسفل جوجل يظهر نتائج سرعة صفحات الموقع بناء على معاير مؤشرات أداء الويب الأساسية , سيمنحك search console تقارير دائمه حول اداء صفحات موقع وذلك من شأنه تحسين نتائج الموقع .

تحسين مؤشرات أداء الويب الأساسية ” Core Web Vitals “
عملية معالجة وتحسين مؤشرات أداء الويب الأساسية تعتمد على عدد كبير من النقاط اولها
- السيرفر او الإستضافة : صدق او لا تصدق هنالك دور كبير في فحص Core Web Vitals حيث له دور مباشر في LCP و FID
يمكنك متابعة الفيديو التالي لترى فرق بين 3 في سرعة الإستضافة .
- الجافا سكربت الداخلية : العديد من القوالب الجاهزة او المواقع تستخدم عدد كبير من مكتبات الجافا سكربت لذلك ولحل هذه المشكلة يجب العمل على حذف الجافا سكربت الغير مستخدمة unused javascript , وعمل minify js ” ضغط ملفات الجافا ” يمكن ان يتم ذلك اما عبر برامج او عبر مواقع online يفضل الإستعانه بمبرمج لهذا الامر , لكن إن كان موقعك على wordpress هنالك العديد من الإضافات المجانية او المدفوعة التي تقوم بعملية الminify js .
* يجب ان نلاحظ ان هنالك مشاكل قد تحدث بسبب minify js لذلك عليك الإستعانة بمبرمج متخصص لهذا الامر .
- الجافا سكربت الخارجية : في مواقعنا نستخدم facebook pixel او google analytics او push notifications وحتى youtube وغيرها هذه كلها عبارة عن استدعاء جافا سكربت خارجية , ولن تستطيع عمل minify js لذلك انته بحاجة إلى delay javascript وهي عملية تأخير تحميل ملفات javascript .
- delay javascript او تأخير بدء javascript : يؤدي تأخير تنفيذ JavaScript إلى تحسين الأداء عن طريق تأخير تحميل جميع ملفات JavaScript والبرامج النصية المضمنة حتى يكون هناك تفاعل من المستخدم “user interaction” (على سبيل المثال ، تحريك الماوس فوق الصفحة ، ولمس الشاشة ، والتمرير ، والضغط على مفتاح ، والتمرير باستخدام عجلة الماوس) , إنه مثل LazyLoad ، ولكن لملفات JavaScript.
-
- سيؤدي هذا إلى معالجة المشاكل التالي في PageSpeed:
- Remove unused JavaScript
- Minimize Main thread work
- Reduce JavaScript Execution time
- Total blocking time
- Time to Interactive
- First contentful pain
- سيؤدي هذا إلى معالجة المشاكل التالي في PageSpeed:
-
- delay javascript او تأخير بدء javascript : يؤدي تأخير تنفيذ JavaScript إلى تحسين الأداء عن طريق تأخير تحميل جميع ملفات JavaScript والبرامج النصية المضمنة حتى يكون هناك تفاعل من المستخدم “user interaction” (على سبيل المثال ، تحريك الماوس فوق الصفحة ، ولمس الشاشة ، والتمرير ، والضغط على مفتاح ، والتمرير باستخدام عجلة الماوس) , إنه مثل LazyLoad ، ولكن لملفات JavaScript.
- compress image : عملية ضغط الصور او تصغير حجمها بالKb , حجم الصور الكبير المبالغ فيه مثل 1 ميجا او نصف ميجا , مع وجود عدد كبير من الصور , كلها هذا سيؤدي إلى بطئ موقعك الإلكتروني وبتالي عدم تحقيق FID بالCore Web Vitals , ولحل هذه المشكلة عليك بإحدى الخيارات التالي :
- ضغط الصور بستخدام موقع لذلك مثل squoosh.app أو tinyjpg.com يمكنك ايضا تحويل الصور من png ل jpg وذلك من شأنه تخفيف حجم الصور كثيرا .
- يمكنك الإستعانه بإضافة ضغط الصور الخاصة بالورد بريس مثل ShortPixel Image Optimizer او imagify .
- يمكنك استخدام صور svg للأيقونات والشعارات وهذا كله من شأنه تحسن سرعة الموقع بشكل كبير .
- يمكنك استخدام lazy load او التحميل البطيء للصور , حيث سيساعد على تأخير تحميل الصور حتى يحدث الزائر اي تفاعل بالصفحة فبتالي الصور الكبير لن تؤثر في سرعة الموقع , يمكنك تطبيق lazy load اما عبر مبرمج او عن طريق إحدى اضافات ال الكاش مثل wp rocket .
- preload key requests : هناك العديد من key على موقعك يمكن تحديدها على أنها “أساسية” ، وقد يختلف key الذي يؤثر على موقعك عن منافسيك. ومع ذلك ، فإن أكثر key شيوعًا التي نجدها عند تحليل سرعة الموقع هي :
- font الخطوط .
- css
لن يتم اعتبار صفحتك محملة بالكامل حتى يتم تنفيذ هذا key . يمكن ان تقرا هذا المقال لمزيد من المعلومات .

